Tag helpers are reusable components for automating the generation of HTML in Razor Pages. Tag helpers target specific HTML tags. The ASP.NET Core framework includes a number of predefined tag helpers targeting many commonly used HTML elements as well as some custom tags:
- Environment tag helper
- Form Action tag helper
- Form tag helper
- Image tag helper
- Input tag helper
- Label tag helper
- Link tag helper
- Option tag helper
- Partial tag helper
- Script tag helper
- Select tag helper
- Textarea tag helper
- Validation tag helper
- Validation Summary tag helper
The Tag helpers used in Razor Pages were introduced as part of ASP.NET MVC Core and are found in the Microsoft.AspNetCore.Mvc.TagHelpers package which is included as part of the Microsoft.AspNetCore.All meta-package. It is also possible to create your own custom tag helpers to automate the generation of HTML in a limitless range of scenarios.
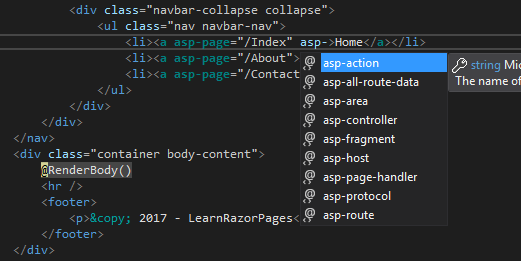
The following image illustrates an Anchor tag helper, which targets the HTML anchor <a> tag :

Each tag helper augments the target element with additional attributes, prefixed with asp-. In the image above, you can see that the asp-page attribute in the tag has a value applied, and additional attributes are shown by Intellisense (in IDEs that provide this feature). Some of the attributes are specific to Razor Pages and some are specific to MVC. Others are relevant to both development platforms.
Enabling Tag Helpers
Tag helpers are an opt-in feature. They are not available to the page by default. They are enabled by adding an @addTagHelper directive to the page, or more usually to a _ViewImports.cshtml file:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
The @addTagHelper directive is followed by a wildcard character (*) to specify that all tag helpers found in the specified assembly should be used, and then the name of the assembly containing the tag helpers is provided. The name of the assembly is the name of your Razor Pages project in most cases, unless you are defining your tag helpers in a separate project. If you want to enable tag helpers defined in this site, which has a .csproj file named LearnRazorPages.csproj, you would do so like this:
@addTagHelper *, LearnRazorPages
Note: The value provided to the @addTagHelper directive is not enclosed in quotes. This requirement was removed when ASP.NET Core was at Release Candidate 2. However, if you prefer, you can still surround values in quotes:
@addTagHelper "*, Microsoft.AspNetCore.Mvc.TagHelpers"
Selective tag processing
Once a tag helper has been enabled, it will process every instance of the tag that it targets. That may not be desirable, especially so where tags don't feature special attributes that need to be processed. It is possible to opt in or out of tag processing selectively. You can use the @addTagHelper and @removeTagHelper directives to opt in or opt out of processing all tags of a certain type. Rather than pass the wildcard character to the @addtagHelper directive, you can pass the name(s) of the tag helpers that you want to enable:
@addTagHelper "Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper, Microsoft.AspNetCore.Mvc.TagHelpers"
The only tag helper that is enabled in the previous snippet is the AnchorTagHelper. This approach is suitable if you only want to enable a small selection of tag helpers. If you want to enable most of the tag helpers in a library, you can use the @removeTagHelper directive to filter out tag helpers having enabled all of them. Here's how you would disable the AnchorTagHelper using this method:
@addTagHelper "*, Microsoft.AspNetCore.Mvc.TagHelpers"
@removeTagHelper "Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper, Microsoft.AspNetCore.Mvc.TagHelpers"
You can opt individual tags out of processing by placing the ! prefix just prior to the tag name. The following example illustrates how that is applied to an anchor tag to prevent it being processed unnecessarily:
<!a href="https://www.learnrazorpages.com">Learn Razor Pages</!a>
The prefix is placed in both the start and end tag. Any tag without the ! prefix will be processed by an associated tag helper . The alternative option is to opt specific tags in to processing at parse time. You achieve this by registering a custom prefix via the @tagHelperPrefix directive and then applying your chosen prefix to tags you want to take part in processing. You can register your prefix in the _ViewImports.cshtml file, where you enabled tag helper processing:
@tagHelperPrefix x
You can use pretty much any string you like as a prefix. Then you apply it to both the start and end tag, just like the ! prefix:
<xa asp-page="/Index">Home</xa>
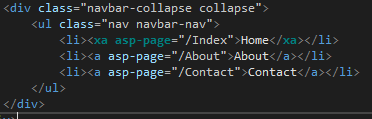
Only those tags that feature the prefix will be processed. The image below illustrates how Visual Studio shows enabled tag helpers with a different font:

For the sake of clarity, most developers are likely to use punctuation to separate the prefix from the tag name, for example:
@tagHelperPrefix x:
<x:a asp-page="/Index">Home</x:a>
This should reduce any visual confusion especially for designers when they look at the HTML content.
